This is part of the Stockashop Manual. It shows you how to manage your navigation menu and the content of your pages. This part of Stockashop is basically what's called a "Content Management System". One big difference between Stockashop any many other content management systems is that it looks the same as your site - it doesn't use a completely different interface. This is part of our aim to make Stockashop as user-friendly as possible.
Your Navigation Menu
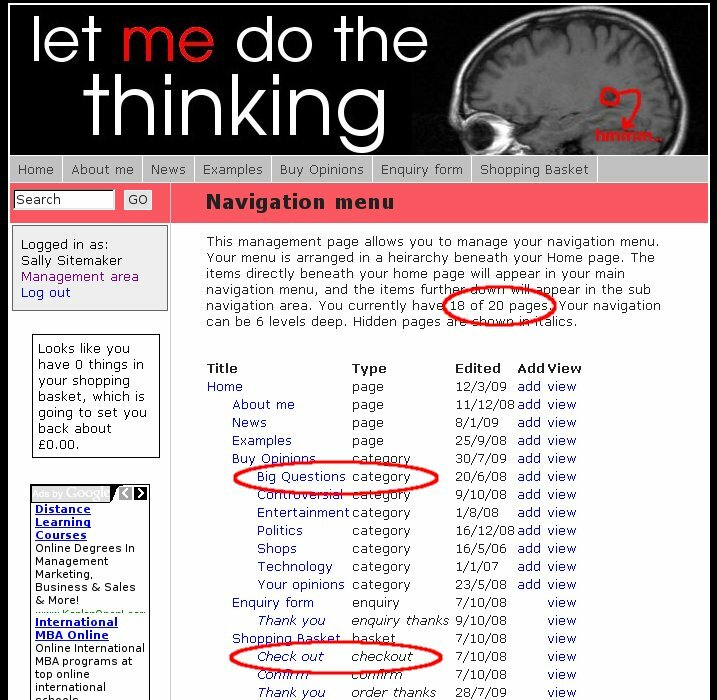
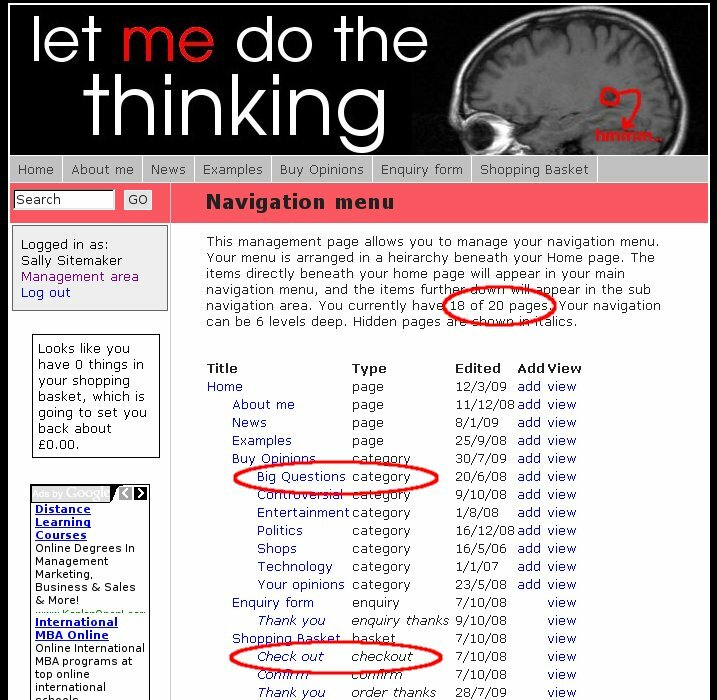
 The first link in the management area takes you to your navigation menu, which shows the heirarchical layout of your site. There is some instructional text at the top of the page, which also indicates how many pages you have. Your Home page is always first in the list, and the pages indented once below it form the top level sections, which correspond to your site's main navigation menu. In the example on the right, the top level sections are "About us", "News", "Examples", "Enquiry form" and "Shopping basket".
The first link in the management area takes you to your navigation menu, which shows the heirarchical layout of your site. There is some instructional text at the top of the page, which also indicates how many pages you have. Your Home page is always first in the list, and the pages indented once below it form the top level sections, which correspond to your site's main navigation menu. In the example on the right, the top level sections are "About us", "News", "Examples", "Enquiry form" and "Shopping basket".
The list displays each page's title, type, when it was last edited, and links for adding a page below it, and editing it. Clicking on the page title will allow you to edit the page, and any pages in italics are not shown in the menu. In this example the "BIg Questions" page will be in the menu (when you roll your mouse over the "Buy Opinions" menu option, but the "Checkout" won't). The page type determines what is displayed on the page below the main content (in area 9 on the image in the introdution) and is discussed more in the next section.
Editing a page
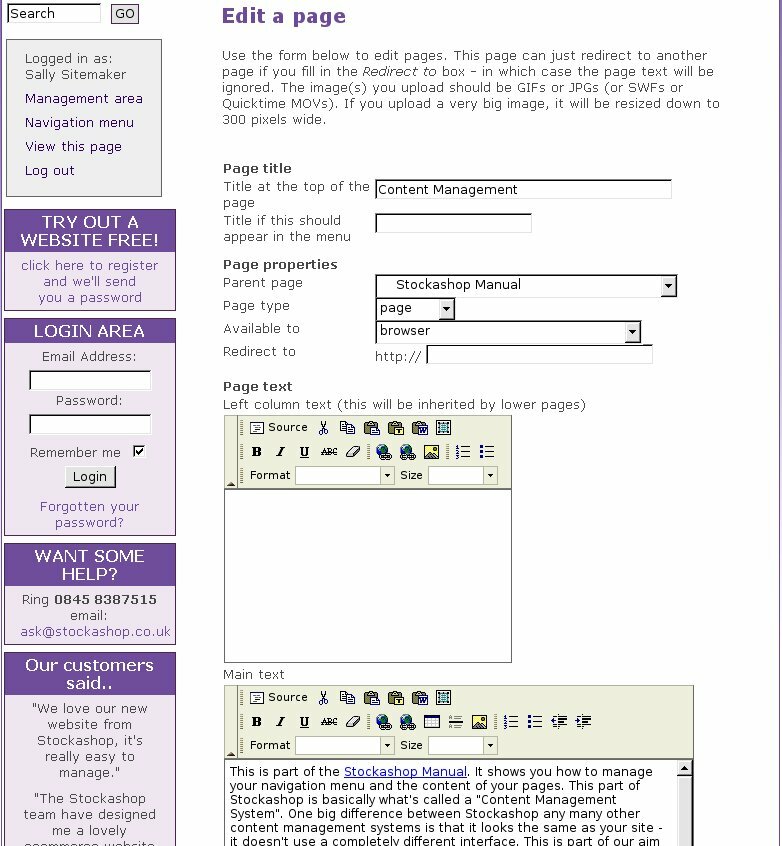
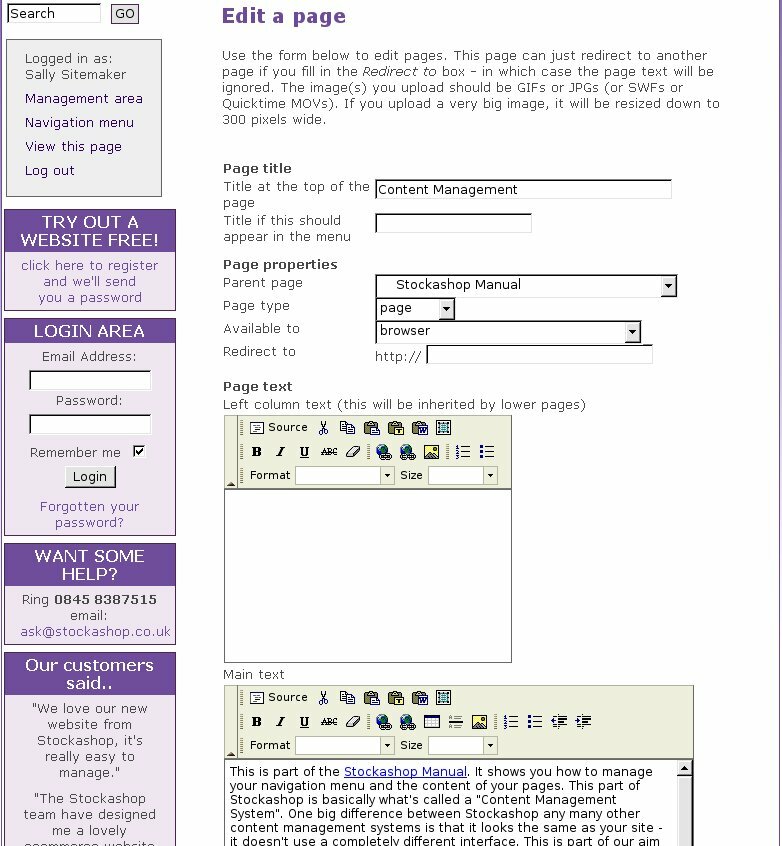
 When you click on one of the page titles, you are able to edit that page. The picture on the right shows what the top of the editing screen looks like. In fact, it shows someone editing this very page, on 8 October 2009 (the Stockashop site may have changed graphically since then). This manual will now discuss every field that is available and what it does. Most of these fields also have some on-the-spot help. When you click into the field, a yellow box will pop up explaining what it does.
When you click on one of the page titles, you are able to edit that page. The picture on the right shows what the top of the editing screen looks like. In fact, it shows someone editing this very page, on 8 October 2009 (the Stockashop site may have changed graphically since then). This manual will now discuss every field that is available and what it does. Most of these fields also have some on-the-spot help. When you click into the field, a yellow box will pop up explaining what it does.
Page title
Each page has two titles: the "title at the top of the page" and the "title if this should appear in the menu".
 Title at the top of the page: This is used in the page's
Title at the top of the page: This is used in the page's
tag, URL and <h1> tag, all of which are very important for visitors and search engines. The <title> tag is what your customers see when your website shows up in Google (the main thing that links to your site), and also appears at the top of the web browser window (first red circle in the picture on the right - well actually it's an ellipse). The URL is the address of the page, which includes the page title in lower case, with hyphens instead of spaces (second red circle). The <h1> tag is the main page title (third red circle). Creating a page with your keywords in the page title is therefore a great first step towards search engine optimisation.</p>
<p>By the way, don't worry if you need to change the title of the page. The old URL will automatically redirect to the new one, so that Google and your visitors won't get confused.</p>
<p><strong>Title if this should appear in the menu</strong>: If you would like this page to appear within the menu (in the main menu, or a submenu depending on where the page is in your heirarchy), then fill this in too. This is often the same as your page title above (as in the example above, where it is shown inside a blue ellipse), and when you first create a page, this is automatically filled in for you. The main reasons for changing this are to make it shorter, so that it fits in your menu. Or you can remove it entirely to exclude this page from the menu. (Doing this also hides the page from your Google site map, so the page will be undiscoverable unless you link to it from somewhere else.)</p>
<p><a href="javascript:ImageEnlarger('/resources/pages/image4/005787/multi-lingual.jpg')"><img width="300" align="right" title="Multi-lingual sites" alt="Multi-lingual sites" src="/resources/pages/image4/005787/multi-lingual.jpg"></a> <strong>Titles in other languages</strong>: Stockashops can be multi-lingual. If your site supports other languages, then the fields above will be shown for each language, as in the picture on the right. At the moment, we have translated Stockashop into French, but it can be extended to other languages if needed. The built-in translations include all the buttons like "Buy now" and the initial pages like "Home" and "Contact us", but not your page content.</p>
<h3>Page Properties</h3>
<p>After the page title, there are a few general page properties.</p>
<p><strong>Parent page</strong>: The parent page determines where this page appears in the navigation menu. You can very easily move a page around your site by changing the parent page. (Be careful not to turn a page into a grandchild of itself though - this can cause it temporarily disappear from the navigation menu.)</p>
<p><strong>Page type</strong>: There are many page types in Stockashop, but the most common are the bog standard <em>page</em> and the product <em>category</em>. Only product categories can show product listings. <a href="/pages/types-of-stockashop-pages/5789">Page types are discussed at length later in this manual</a>.</p>
<p><strong>Available to</strong>: If your Stockashop allows for customer (or member or subscriber or whatever you'd like to call them) logins, then you can restrict access to this page. You can assign customers to several different access levels, as described in the customers section of the manual. In brief, everyone is a <em>browser</em>, so if this page is available to browsers, then everyone can view it. A <em>customer/enquirer</em> is someone who has made a purchase or an enquiry. The next few levels (<em>member</em>, <em>bronze member</em>, etc) must be assigned by the shop administrator.</p>
<p>So if a page should only be available to people who have logged in, then use the <em>member</em> level. If it's only available to people who haven't logged in use the <em>browser/customer</em> level at the bottom (this is used to show the Login page in the menu for instance). Pages with restricted access will not be included in the Google site map, or even in the menu to a visitor who doesn't have the right access level.</p>
<p><strong>Redirect to</strong>: If you'd just like to redirect the visitor straight to another page, enter it here. This is useful if you want to add something to the menu, but don't have any corresponding content. You can enter the full URL like <em>https://stockashop.co.uk/pages/contact/3410</em>, or just <em>stockashop.co.uk/pages/contact/3410</em>, or just the bit from the first slash if it's a page on your site, such as <em>/pages/contact/3410</em>.</p>
<p>You can also use the redirect to specify a query string for a page. This is mainly useful for search pages, where you can essentially create a page that is a saved search. To do this, start the redirect with a ?, such as ?search=car&type=keywordsonly.</p>
<p>The redirect behaves slightly differently for the Login (and Logout) page. For these pages, it specifies the page to redirect the visitor to after they have logged in, just in case you don't want to send them automatically to the "My Account" page as would normally happen.</p>
<p><strong>Products per page</strong>: Product categories have a "products per page" field. If you have a category with lots of products, and you enter something here, then the products will be split into pages. A set of links will appear above the products, saying something like "<< Previous | Products 11-20 | Next >>". If you leave this as 0, then all products in the category will be shown at once.</p>
<p><strong>Marketplace status</strong>: The marketplace is an experimental Stockashop feature, allowing Stockashops to sell each others' products on their sites. This status lets you decide whether other sites can display their products in this category, and whether or not this requires your approval. If you are interested in taking part in the marketplace, please let us know.</p>
<h3>Page Text</h3>
<p>Next comes the page's text and images, its content. They appear within a mini HTML editor, so you add bold, italics, underline, tables, images, bulleted lists, etc, and change the font format and size. The editor is a customised version of FCK editor, described in <a href="/pages/html-editor/5798">the HTML editor section of this manual</a>.</p>
<p><strong>Left column text</strong>: Whatever you enter here will appear in the left column of your page. This field is also inherited by pages lower down in your page heirarchy (unless they have their own "left column text"). This means that if you enter some "left column text" on your home page, it will be displayed on every single page on your site. If you enter it on your "products" page, it will be display on the "products" page, on all subpages beneath it, and on all your products too.</p>
<p>This is a very powerful feature allowing you to do quickly change whole areas of your site. Some customers use the left column to insert Google Ads. If you register for Google Ads, they will provide you with a bit of HTML. Press the Source button on the editor, and copy the HTML into there to show ads on your site.</p>
<p><strong>Main Text</strong>: This is the main content area of your page, the bit in the middle. See <a href="/pages/html-editor/5798">the HTML editor part of the manual</a> for a full list of everything you can do here. This is not inherited, it is only displayed on the page you are editing.</p>
<p><strong>Far right column text</strong>: If your site has three columns, then it will also have a box for adding text to the 3rd column, which is usually called the right or far right column. The exact name of the column is specified in the "Text and translations". As with the left column, this column is inherited by lower pages in your site.</p>
<p><strong>Meta summary:</strong> The meta summary (aka meta description) is sometimes used by search engines to display a description of your page, so it should be a brief summary of your page. If this is left blank, your site's description is used instead (set in your "Site and Shop properties").</p>
<p><strong>Meta keywords:</strong> Not many search engines use this now, but it is still useful to fill in with keywords relevant to your page. Your site's name and site's keywords are automatically output as well, so there is no need to include them again here. It should include only keywords relevant to this page.</p>
<h3>Page images</h3>
<p><a href="javascript:ImageEnlarger('/resources/pages/image5/005787/pages-images.jpg')"><img width="300" align="right" title="Pages images" alt="Pages images" src="/resources/pages/image5/005787/pages-images.jpg"></a> <strong>Image 1</strong>: This is where you upload any images that you would like to use in your page. Once an image is uploaded, you can remove it (by checking the Remove? box), or view it by clicking on the "view" link. If you roll your mouse over the word "view", it will show you the name of the image, as shown on the right. if you need to get the location of the image, you can right click on "view" and choose "copy images location" or "copy shortcut" or similar.</p>
<p>You can upload images which end in gif, jpg (or jpeg) or png up to a maximum 16Mb in size. If you are unable to upload a particular file, please check it has the right ending and is not too big. Also note that JPEG files will only display in a web site if they are in RGB mode and not CMYK mode (it should be easy to change this within your graphics software).</p>
<p>The first image you upload is automatically inserted into your page, but it is easy to move or remove. You must use the image button of the editor <img align="absmiddle" src="/images/editor-toolbar-image.gif" alt=""> to insert the rest of your images. See the bottom of <a href="/pages/html-editor/5798">the HTML editor part of the manual</a> for how to use the image button.</p>
<p>You can also upload rtf (a type of Word document) and pdf (Adobe Acrobat) files using the image boxes. These files can't be displayed like images, but you can link to them within the page and allow your customers to download them.</p>
<p><strong>Image 2 and up</strong>: How many images you can upload depends on how your site was setup. It is usually between 2 and 10. If you have less than 10 and need more, you can ask us.</p>
<p><strong>Video</strong>: If your site has the "movies and video" feature, you can upload movies here (mov, avi and mp3) files. These will automatically be displayed at the top of your page within a simple movie player provided by Stockashop.</p>
<p><strong>Flash:</strong> If your site has the "movies and video" feature, you can also upload SWF files, displayed at the top of the page. You can also specify at which size the Flash movie should be displayed.</p>
<h3>Ordering subpages</h3>
<p>If this page has any non-hidden subpages, then you will be able to change their order. There are a series of drop downs, and you need to choose which page should come first from the first list, then the second from the second list, etc. (Pages will be swapped around automatically as needed.)</p>
<h3>Save and remove buttons</h3>
<p>As with all editing pages in Stockashop, there are buttons at the bottom of the page for "Add page" for new pages, and "Save page" and "Remove page" for existing pages. Note that you cannot remove a page if it has subpages, or if it is not one of the more common page types (see the <a href="/pages/types-of-stockashop-pages/5789">page types section of the manual</a>).</p>
<h3>A Brand New Stockashop</h3>
<p>Usually, your Stockashop will be delivered to you with most of the pages already created, and with an attractive graphical layout already in place. But if you'd like to see what a pristinely brand new Stockashop looks like then please visit <a href="http://www.blank.stockashop.biz/">http://www.blank.stockashop.biz/</a>. Brand new Stockashops will already include a few of the pages above - such as Home, About Us, Products (an initial product category), Contact us and Shopping basket. Depending on which features the new site is setup with, it may also include a Login page, a directory, and a couple others.</p>
</div>
</div>
<div id="farrightcolumn">
<h3>HAPPY CLIENTS</h3>
<p><a href="/pages/towels-r-us-case-study/6650"><img width="175" height="175" alt="" src="/resources/pages/image9/001398/case-study-towelsrus-small.jpg"><br>
<span style="font-size: smaller;"><em>"Stockahop is user friendly and<br>
suitable for all and we would be<br>
happy to recommend it."<br>
Andrew Stewart, Towels R Us</em></span></a></p>
<p><a href="/pages/collarways-case-study/6651"><img width="175" height="268" alt="" src="/resources/pages/image10/001398/case-study-collarways-small.jpg"><br>
<span style="font-size: smaller;"><em>"Collarways have used the<br>
Stockashop</em></span></a> <a href="/pages/collarways-case-study/6651"><span style="font-size: smaller;"><em>eCommerce<br>
system for 18 months and<br>
have been delighted with<br>
the results."<br>
Gabriela Lerner, Collarways</em></span></a></p>
<p>See our portfolio...</p>
</div>
</div>
<div id="leftcolumn">
<label for="searchbox" style="display:none">Search</label>
<ul class="leftmenu">
<li id="navpage5723" class="navdepth2">
Introduction to Stockashop
</li>
<li id="navpage2111" class="navdepth2">
Your New Stockashop
</li>
<li id="navpage6656" class="selected navdepth2">
Basic Management
<ul class="navdepth3">
<li id="navpage5786" class="navdepth3">
Logging in
</li>
<li id="navpage5787" class="selected navdepth3">
Content Management
</li>
<li id="navpage5789" class="navdepth3">
Types of Stockashop Pages
</li>
<li id="navpage5798" class="navdepth3">
HTML Editor
</li>
<li id="navpage5799" class="navdepth3">
Managing your products
</li>
<li id="navpage6582" class="navdepth3">
Delivery Charges
</li>
</ul>
</li>
<li id="navpage6657" class="navdepth2">
Advanced Management
<ul class="navdepth3">
<li id="navpage6467" class="navdepth3">
eBay Integration
</li>
<li id="navpage5924" class="navdepth3">
Sitewide options
</li>
<li id="navpage5952" class="navdepth3">
Discounting
</li>
<li id="navpage5817" class="navdepth3">
Site searches
</li>
<li id="navpage5925" class="navdepth3">
Customer forms
</li>
<li id="navpage5939" class="navdepth3">
Vouchers
</li>
<li id="navpage5951" class="navdepth3">
Site properties
</li>
<li id="navpage6567" class="navdepth3">
Multilingual sites
</li>
<li id="navpage7995" class="navdepth3">
Cookie consent
</li>
</ul>
</li>
<li id="navpage6654" class="navdepth2">
Payment gateways
<ul class="navdepth3">
<li id="navpage2141" class="navdepth3">
PayPal Integration
</li>
<li id="navpage2818" class="navdepth3">
SagePay Integration
</li>
<li id="navpage2817" class="navdepth3">
Nochex Integration
</li>
<li id="navpage5901" class="navdepth3">
EcomMerchant Integration
</li>
</ul>
</li>
<li id="navpage6658" class="navdepth2">
General Information
<ul class="navdepth3">
<li id="navpage2068" class="navdepth3">
Features
</li>
<li id="navpage2173" class="navdepth3">
Hosting
</li>
<li id="navpage6647" class="navdepth3">
Actinic vs Stockashop
</li>
<li id="navpage1554" class="navdepth3">
FAQs
</li>
</ul>
</li>
<li id="navpage6655" class="navdepth2">
Articles
<ul class="navdepth3">
<li id="navpage6023" class="navdepth3">
CMS
</li>
<li id="navpage6483" class="navdepth3">
PCI
</li>
<li id="navpage5501" class="navdepth3">
Cheap Websites?
</li>
<li id="navpage6684" class="navdepth3">
Create a website
</li>
</ul>
</li>
<li id="navpage2562" class="navdepth2 navlevel5">
Designer
<ul class="navdepth3">
<li id="navpage2601" class="navdepth3 navlevel5">
1. Register your domain
</li>
<li id="navpage2602" class="navdepth3 navlevel5">
2. Set up in Plesk
</li>
<li id="navpage2603" class="navdepth3 navlevel5">
3. Set up in Stockashop
</li>
<li id="navpage2563" class="navdepth3 navlevel5">
4. Design the site
</li>
<li id="navpage2614" class="navdepth3 navlevel5">
5. Payment provider
</li>
<li id="navpage2661" class="navdepth3 navlevel5">
Introduction to CSS
</li>
<li id="navpage2189" class="navdepth3 navlevel5">
Tips and tricks
</li>
<li id="navpage2328" class="navdepth3 navlevel5">
Resources
</li>
<li id="navpage2561" class="navdepth3 navlevel5">
Pointing domains
</li>
</ul>
</li>
</ul>
<div class="leftpadding">
<div class="greybox">
<h4>LOGIN AREA</h4>
</div>
<h3>CONTACT US TODAY?<br>
</h3>
<p>
</p>
<p></p>
</div>
</div>
<div id="footer">
<p> This site is a Stockashop 2005-2011. Stockashop was created by <a href="http://www.sensable.co.uk/" target="_blank">Sensable Media</a>.<br>
Stockashop is a registered <a href="http://www.ipo.gov.uk/t-find-number?detailsrequested=C&trademark=2461863" target="_blank">trademark</a> of Sensable Media Limited reg no: . All rights are protected</p>
</div>
<div id="header">
<div id="banner">
<a href="/"><img name="headerimage" src="../resources/sites/picture/000104/stockashop-logo.gif" alt="Stockashop" title="Stockashop" id="headerimage"></a>
</div>
<div id="menu">
<ul class="mainmenu">
<li id="navpage1398" class="selected navdepth1 navhome"><a href="../">Home</a></li>
<li id="navpage1547" class="navdepth1 page_noright">
<a href="../pages/stockashop-portfoilo/1547">Portfolio</a>
<ul class="navdepth2">
<li id="navpage6651" class="navdepth2"><a href="../pages/collarways-case-study/6651">Collarways Case Study</a></li>
<li id="navpage6650" class="navdepth2"><a href="../pages/towels-r-us-case-study/6650">Towels R Us Case Study</a></li>
</ul>
</li>
<li id="navpage1548" class="navdepth1"><a href="../pages/try-a-shop/1548">FREE Trial</a></li>
<li id="navpage2101" class="navdepth1 page_notopproducts"><a href="../pages/buy-online/2101">Buy</a></li>
<li id="navpage5785" class="navdepth1 page_manual">
<a href="../pages/stockashop-help-manual/5785">Help</a>
<ul class="navdepth2">
<li id="navpage5723" class="navdepth2"><a href="../pages/introduction-to-stockashop/5723">Introduction to Stockashop</a></li>
<li id="navpage2111" class="navdepth2"><a href="../pages/your-new-stockashop/2111">Your New Stockashop</a></li>
<li id="navpage6656" class="navdepth2">
<a href="../pages/basic-stockashop-management/6656">Basic Management</a>
<ul class="navdepth3">
<li id="navpage5786" class="navdepth3"><a href="../pages/logging-into-your-stockashop/5786">Logging in</a></li>
<li id="navpage5787" class="navdepth3"><a href="../pages/content-management/5787">Content Management</a></li>
<li id="navpage5789" class="navdepth3"><a href="../pages/types-of-stockashop-pages/5789">Types of Stockashop Pages</a></li>
<li id="navpage5798" class="navdepth3"><a href="../pages/html-editor/5798">HTML Editor</a></li>
<li id="navpage5799" class="navdepth3"><a href="../pages/managing-your-products/5799">Managing your products</a></li>
<li id="navpage6582" class="navdepth3"><a href="../pages/delivery-charges/6582">Delivery Charges</a></li>
</ul>
</li>
<li id="navpage6657" class="navdepth2">
<a href="../pages/advanced-stockashop-management/6657">Advanced Management</a>
<ul class="navdepth3">
<li id="navpage6467" class="navdepth3"><a href="../pages/ebay-integration/6467">eBay Integration</a></li>
<li id="navpage5924" class="navdepth3"><a href="../pages/sitewide-options/5924">Sitewide options</a></li>
<li id="navpage5952" class="navdepth3"><a href="../pages/discounting-and-product-prices/5952">Discounting</a></li>
<li id="navpage5817" class="navdepth3"><a href="../pages/site-searches/5817">Site searches</a></li>
<li id="navpage5925" class="navdepth3"><a href="../pages/customer-forms/5925">Customer forms</a></li>
<li id="navpage5939" class="navdepth3"><a href="../pages/vouchers/5939">Vouchers</a></li>
<li id="navpage5951" class="navdepth3"><a href="../pages/site-and-shop-properties/5951">Site properties</a></li>
<li id="navpage6567" class="navdepth3"><a href="../pages/multilingual-sites/6567">Multilingual sites</a></li>
<li id="navpage7995" class="navdepth3"><a href="../pages/cookie-consent/7995">Cookie consent</a></li>
</ul>
</li>
<li id="navpage6654" class="navdepth2">
<a href="../pages/payment-gateways/6654">Payment gateways</a>
<ul class="navdepth3">
<li id="navpage2141" class="navdepth3"><a href="../pages/paypal-integration/2141">PayPal Integration</a></li>
<li id="navpage2818" class="navdepth3"><a href="../pages/sagepay-integration/2818">SagePay Integration</a></li>
<li id="navpage2817" class="navdepth3"><a href="../pages/nochex-integration/2817">Nochex Integration</a></li>
<li id="navpage5901" class="navdepth3"><a href="../pages/ecommerchant-integration/5901">EcomMerchant Integration</a></li>
</ul>
</li>
<li id="navpage6658" class="navdepth2">
<a href="../pages/general-stockashop-information/6658">General Information</a>
<ul class="navdepth3">
<li id="navpage2068" class="navdepth3"><a href="../pages/stockashop-website-features/2068">Features</a></li>
<li id="navpage2173" class="navdepth3"><a href="../pages/where-are-we-hosted/2173">Hosting</a></li>
<li id="navpage6647" class="navdepth3"><a href="../pages/actinic-vs-oscommerce-vs-stockashop/6647">Actinic vs Stockashop</a></li>
<li id="navpage1554" class="navdepth3"><a href="../pages/stockashop-frequently-asked-questions/1554">FAQs</a></li>
</ul>
</li>
<li id="navpage6655" class="navdepth2">
<a href="../pages/articles/6655">Articles</a>
<ul class="navdepth3">
<li id="navpage6023" class="navdepth3"><a href="../pages/what-is-a-website-cms/6023">CMS</a></li>
<li id="navpage6483" class="navdepth3"><a href="../pages/pci-compliance-explained/6483">PCI</a></li>
<li id="navpage5501" class="navdepth3"><a href="../pages/cheap-web-sites-or-affordable-websites/5501">Cheap Websites?</a></li>
<li id="navpage6684" class="navdepth3"><a href="../pages/how-to-create-an-ecommerce-website/6684">Create a website</a></li>
</ul>
</li>
<li id="navpage2562" class="navdepth2 navlevel5">
Designer
<ul class="navdepth3">
<li id="navpage2601" class="navdepth3 navlevel5">1. Register your domain</li>
<li id="navpage2602" class="navdepth3 navlevel5">2. Set up in Plesk</li>
<li id="navpage2603" class="navdepth3 navlevel5">3. Set up in Stockashop</li>
<li id="navpage2563" class="navdepth3 navlevel5">4. Design the site</li>
<li id="navpage2614" class="navdepth3 navlevel5">5. Payment provider</li>
<li id="navpage2661" class="navdepth3 navlevel5">Introduction to CSS</li>
<li id="navpage2189" class="navdepth3 navlevel5">Tips and tricks</li>
<li id="navpage2328" class="navdepth3 navlevel5">Resources</li>
<li id="navpage2561" class="navdepth3 navlevel5">Pointing domains</li>
</ul>
</li>
</ul>
</li>
<li id="navpage2112" class="navdepth1">
<a href="../pages/about-the-stockashop-team/2112">About</a>
<ul class="navdepth2">
<li id="navpage1553" class="navdepth2"><a href="../pages/terms/1553">Terms</a></li>
<li id="navpage2329" class="navdepth2"><a href="../pages/links/2329">Links</a></li>
<li id="navpage6767" class="navdepth2"><a href="../pages/stockashop-for-designers-and-resellers/6767">Designers and Resellers</a></li>
</ul>
</li>
<li id="navpage3410" class="navdepth1"><a href="../pages/contact/3410">Contact</a></li>
<li id="navpage8217" class="navdepth1"><a href="../pages/our-cookie-policy/8217">Our Cookie Policy</a></li>
</ul>
</div>
</div>
</div>
<div id="banners">
<table>
<tbody>
<tr>
<td>
<a href="/products/ecommerce-website/13810"><img title="Click to see our ecommerce product" alt="Ecommerce website logo" src="/images/stockashop-2010/ecommerce-for-enterprise.gif"></a>
<h3><a href="/products/ecommerce-website/13810">Ecommerce website</a></h3>
<p><a href="/products/ecommerce-website/13810">Websites that are the real business<br>
empowering and profitable</a></p>
</td>
<td>
<img title="Click for our brochure website product" alt="Brochure website logo" src="/images/stockashop-2010/brochure-website.gif">
<h3>Brochure website</h3>
<p>We'll have you online<br>
in one day</p>
</td>
<td>
<a href="/products/ecommerce-consultancy-by-ecommerce-experts/17860"><img title="Click to read about our ecommerce consultancy" alt="Ecommerce consultancy logo" src="/images/stockashop-2010/consultancy.gif"></a>
<h3><a href="/products/ecommerce-consultancy-by-ecommerce-experts/17860">Ecommerce Consultancy</a></h3>
<p><a href="/products/ecommerce-consultancy-by-ecommerce-experts/17860">Impartial advice on ecommerce<br>
We'll even write your specification</a></p>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
 The first link in the management area takes you to your navigation menu, which shows the heirarchical layout of your site. There is some instructional text at the top of the page, which also indicates how many pages you have. Your Home page is always first in the list, and the pages indented once below it form the top level sections, which correspond to your site's main navigation menu. In the example on the right, the top level sections are "About us", "News", "Examples", "Enquiry form" and "Shopping basket".
The first link in the management area takes you to your navigation menu, which shows the heirarchical layout of your site. There is some instructional text at the top of the page, which also indicates how many pages you have. Your Home page is always first in the list, and the pages indented once below it form the top level sections, which correspond to your site's main navigation menu. In the example on the right, the top level sections are "About us", "News", "Examples", "Enquiry form" and "Shopping basket". When you click on one of the page titles, you are able to edit that page. The picture on the right shows what the top of the editing screen looks like. In fact, it shows someone editing this very page, on 8 October 2009 (the Stockashop site may have changed graphically since then). This manual will now discuss every field that is available and what it does. Most of these fields also have some on-the-spot help. When you click into the field, a yellow box will pop up explaining what it does.
When you click on one of the page titles, you are able to edit that page. The picture on the right shows what the top of the editing screen looks like. In fact, it shows someone editing this very page, on 8 October 2009 (the Stockashop site may have changed graphically since then). This manual will now discuss every field that is available and what it does. Most of these fields also have some on-the-spot help. When you click into the field, a yellow box will pop up explaining what it does. Title at the top of the page: This is used in the page's
Title at the top of the page: This is used in the page's