This is part of the Stockashop Manual. It shows you how to manage your products, and thus turn your website into a fully fledged ecommerce machine.
Your Product List
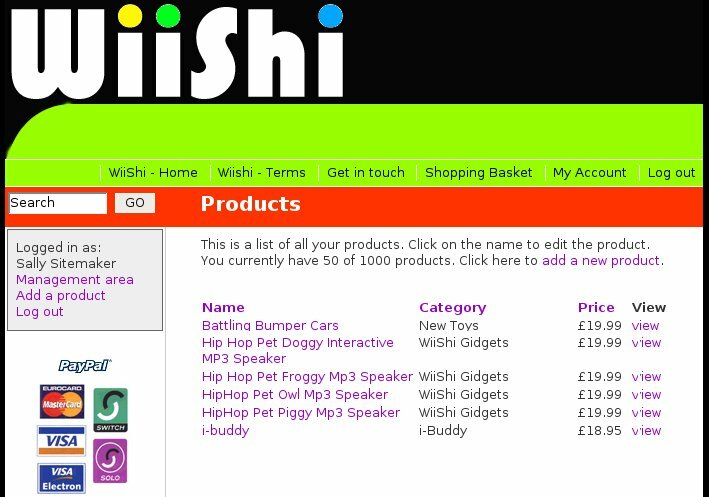
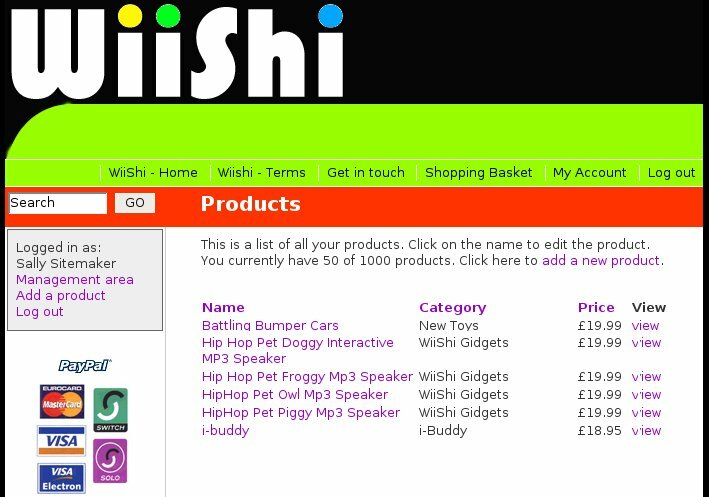
 Clicking "products" in your management area will take you to a list of your products, as on the right. It tells you how many products you have and then lists them all, including the product name, main category (or not shown on site if it doesn't belong to any category, price and a link to view the product. Clicking on one of the product names (or on "add product") takes you to an editing screen where you can specify oodles of attributes for each of your products.
Clicking "products" in your management area will take you to a list of your products, as on the right. It tells you how many products you have and then lists them all, including the product name, main category (or not shown on site if it doesn't belong to any category, price and a link to view the product. Clicking on one of the product names (or on "add product") takes you to an editing screen where you can specify oodles of attributes for each of your products.
Editing a product
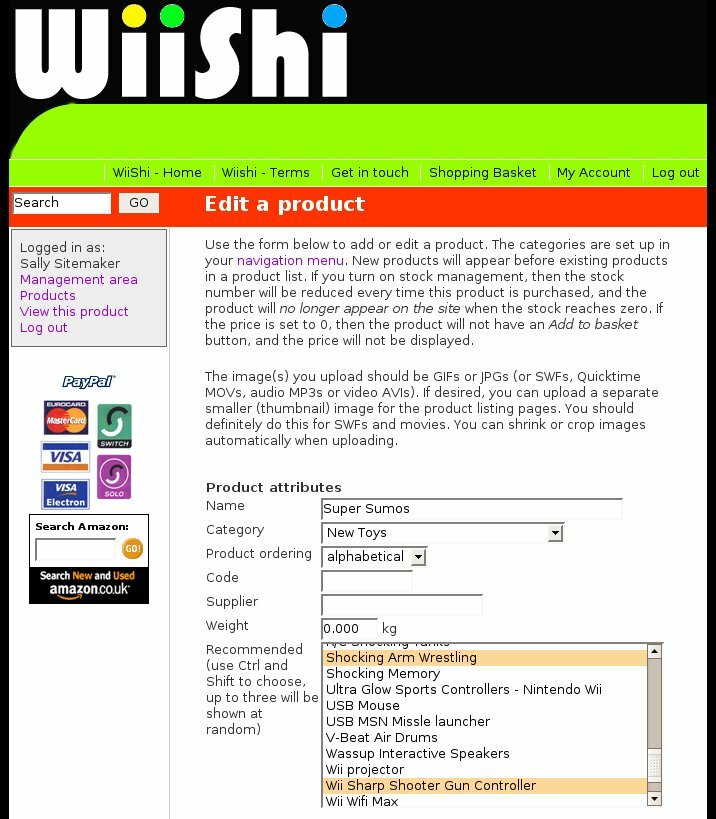
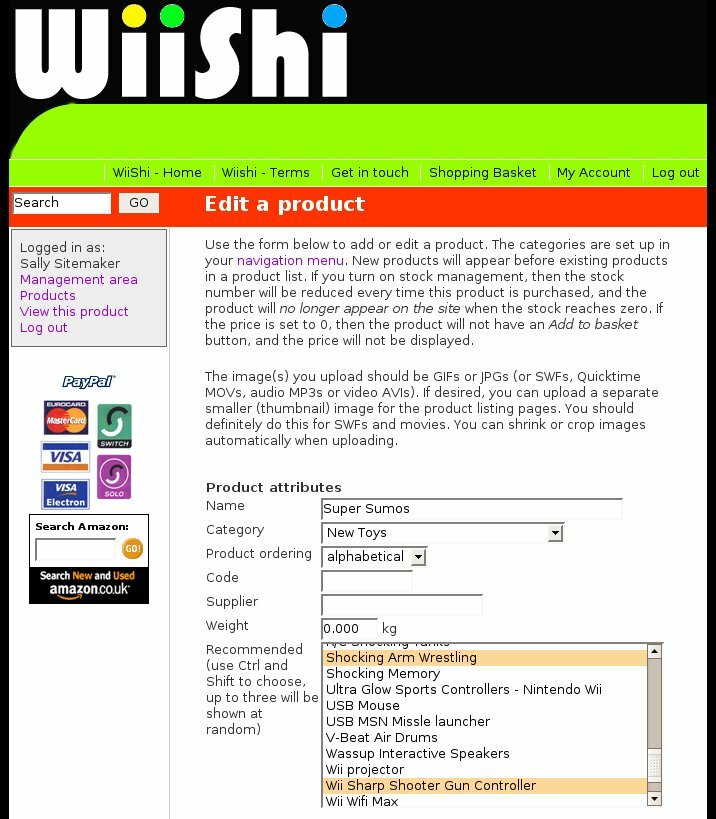
 If you've already edited a couple pages on your site (see our content management manual section), then editing a product will look familiar. The process is similar, except there are a lot more fields.
If you've already edited a couple pages on your site (see our content management manual section), then editing a product will look familiar. The process is similar, except there are a lot more fields.
Product Attributes
The product attributes include a few essentials like the products name, category and weight. Each field is described below.
Name: As with the page title (see the content mangement manual), the name of the product is used for the page
and the <h1>, and next to the image in the product page (within a paragraph with a class of <em>producttitle</em> so that it can be made invisible using CSS). It also appears in product listings, but never in the menu. If your site has multiple languages, you must enter a name in each language.</p>
<p><a href="javascript:ImageEnlarger('/resources/pages/image3/005799/other-categories.jpg',900,900)"><img align="right" width="300" src="/resources/pages/image3/005799/other-categories.jpg" alt="Other categories" title="Other categories"></a> <strong>Category:</strong> This is the product's main product category. The drop down list shows all product categories on your site, including hidden ones. (There's a whole manual section devoted to <a href="/pages/types-of-stockashop-pages/5789">page types</a>.) Your product will inherit it's left column text from its category, along with a submenu (the list of categories shown on the left side of the picture on the right), and potentially the far right column text too. If you do not choose a category, your product will not show up on any pages, nor in search results, nor will it be included in the Google site map.</p>
<p><strong>Other categories:</strong> If your site allows products to appear in multiple product categories (the "usability extras" feature), then the category list will be presented again, in a bigger box this time, and you can choose other categories where the product should appear. Use your Shift and Ctrl keys to select multiple categories from this list. Click on the first category with your mouse, then hold down Shift and click again to select a sequence of categories. Or hold down Ctrl and click away to select individual categories.</p>
<p>Note that where possible, Stockashop will figure out if you arrived at this product from one of the "other categories" and display the appropriate submenu and left column text. For example, in the picture above, the category with the blue circle ("Aztek Classic Turkish Towels") is the main product category, but the red one ("Blue Towels") is the highlighted one because Stockashop has deduced that the visitor came from that page.</p>
<p><a href="javascript:ImageEnlarger('/resources/pages/image4/005799/product-date.jpg',1000,600)"><img align="right" width="300" src="/resources/pages/image4/005799/product-date.jpg" alt="Product date" title="Product date"></a> <strong>Product date:</strong> Stockashops with the "event listing" feature can enter a date for a product, so that products essentially become events. You can then include a calendar in your site and perform searches for events on, before, after or between different dates, as in the example on the right. See our <a href="/pages/site-searches/5817">search manual</a> for more information.</p>
<p><strong>Product ordering:</strong> Normally, products are ordered alphabetically on product listing pages. You can instead assign an ordering number to a product. Then all products with an ordering of 1 will come first, then products with 2, then 3, etc, and lastly all those without a number. If there are several products with the same number, the subordering is alphabetical. Remember that products can appear in multiple categories, using the same ordering numbers. So if you want specific ordering of the same product in different categories, you'll need to choose the numbers carefully (and for this reason, we can't provide the same facility for ordering products as we do for ordering subpages).</p>
<p><strong>Credit note?</strong> Stockashop supports a credit system, where customers can buy credit and use it in future orders. If your site has this feature, then you need to specify at least one product as a "credit note". When this product is purchased, the customer's account will be credited. It's also possible to set up a PayPal subscription for regular crediting, in which case at least one product needs to be set as a "credit note used for regular payments". Credit notes are usually added to the shopping basket and purchased in the same way as other products.</p>
<p><strong>Code:</strong> Enter the product code in this field. This field is never shown to the customer, and is only used for your own records.</p>
<p><strong>Supplier:</strong> Enter the product's supplier here. This field is also never shown to the customer, and appears only in product reports. You can turn the supplier into a drop down list by filling in the <em>product-suppliers</em> text string. This means you don't have to type in the supplier each time and reduces typos.</p>
<p>If the supplier includes an email address (such as "My Big Supplier - ") then the supplier will receive a copy of order which includes the product. This is essentially the first part of a drop shipping system - where the supplier is informed of and completes an order without you needing to keep any stock. However, for this to work fully, you would need to charge enough shipping to cover the different shipping costs of all your suppliers, and deal with the administrative and invoicing side outside of Stockashop.</p>
<p><strong>Weight:</strong> The product's weight is used to calculate shipping. Although the units displayed on the site are kilograms, you can pretend this is grams or pounds if you'd like. Or if you set every weight to 1, then the shipping costs become "per item" rather than "per kg". The weight is not shown to the customer by default (though it can be shown in the basket if you show the span.basketweight CSS class).</p>
<p><a href="javascript:ImageEnlarger('/resources/pages/image5/005799/recommended-products.jpg',900,900)"><img align="right" width="300" src="/resources/pages/image5/005799/recommended-products.jpg" alt="Recommended products" title="Recommended products"></a> <strong>Recommended:</strong> If your Stockashop has the "Recommended products" feature, then you will see all your products in a big "multiple select" box. Use your Shift and Ctrl keys to select as many products as you'd like from this list. Click on the first product with your mouse, then hold down Shift and click again to select a sequence of products. Or hold down Ctrl and click away to select individual products.</p>
<p>When your customers view this product, three of the recommendations (randomly selected) will appear at the bottom of the page. Recommendations are also shown in the shopping basket, choosing three of the recommended products from everything in the basket. The example above shows one product in the shopping basket, triggering three of its recommendations towards the bottom of the page.</p>
<h3>Stock and pricing (or just Pricing)</h3>
<p>The next set of fields are for stock management (if your Stockashop has this feature) and pricing.</p>
<p><a href="javascript:ImageEnlarger('/resources/pages/image6/005799/stock-management.jpg')"><img align="right" width="300" src="/resources/pages/image6/005799/stock-management.jpg" alt="Stock management" title="Stock management"></a> <strong>Stock management:</strong> If your Stockashop has the stock management feature, then you can keep track of how many of this product you have in stock. The default is "no". If you select "yes", then the next field becomes very important. There is also an "advanced" option, in which the stock numbers are not kept in the "number in stock" field below, but within the product options instead (see below).</p>
<p><strong>Number in stock:</strong> If you have stock management set to "yes", then the product page will show the customer how many of the product are left in stock (as shown circled in the picture). If they try to add too many to their basket, the basket will automatically reduce the quantity to how many there are in stock, and put a message in the basket to this effect (shown circled in the picture). When a customer successfully pays for this product, the stock number will be reduced. When the stock number hits zero, the site will send you a stock nofication email, and the "Add to basket" button will be replaced by an "Out of stock" message.</p>
<p><em>Limitations of stock management: It is theoretically possible for the site to sell an out of stock item.</em> This is because stock is reduced only when a customer pays, not when it is added it to their basket. So, if you're selling unique cups, a cup-fan could add the last one to their basket, and then spend a couple hours browsing around your site before buying. In the mean time, someone else could come along and add the last cup to their basket too. They could then both checkout and pay. <em>This rarely occurs, but you should be aware of it.</em> Some websites (like those selling tickets to plays) will hold a seat for you for 15 mintues while you make a decision, and then release it, removing it from your shopping basket so someone else can buy it. Stockashop does not do this.</p>
<p><a name="price" id="price"></a><strong>Price:</strong> This is the base price of the product, which can be modified by the bulk discounting, product options and loyalty discounts. It is shown within the <h1> tag for the product (within a <span> so that it can be turned off via CSS), next to the product image next to the product title, and in product listings.</p>
<p><strong>Full retail price:</strong> If you fill in a retail price less than the price above, then this will be shown crossed out in red next to the price (within a <span> with a class of <em>retailprice</em> so that you can disable it or change the color or style). The full retail price will not be shown in the basket or confirmation page.</p>
<p><strong>Can be repeated?</strong> Sites with the "repeating orders" feature will have the option to allow this product to be repeated weekly, fortnightly, every 3 weeks, etc (depending on the <em>product-repeat-periods</em> text string). In combination with a credit system, this allows for sites to offer weekly repeating orders (such as vegetable box delivery companies). This is a very advanced feature and no longer offerred to new Stockashops.</p>
<p><strong>Tax percentage:</strong> Stockashops have three possible tax (aka VAT in the UK) settings: "don't charge tax, "tax is included in the price of products", and "tax is not included in the price". For Stockashops with tax, products have a tax percentage setting to determine at what rate they are taxed. Tax is automatically computed and shown in the basket, confirmation page and confirmation emails.</p>
<p>Different products can be taxed at different rates. In the UK, food usually has no VAT (value added tax), a few things are 5% and almost everything else is now 20%, see <a target="stockashoptax" href="http://www.direct.gov.uk/en/MoneyTaxAndBenefits/Taxes/BeginnersGuideToTax/DG_4015895">www.direct.gov.uk</a>. In Australia, GST (goods and services tax) is set at 10% for most products, see <a target="stockashopnew" href="http://www.ato.gov.au/">www.ato.gov.au</a>.</p>
<p>For UK websites which charge VAT, only European customers are charged. Non-European customers will pay the same prices, but will not pay a VAT component. So if your prices already include VAT, your products will essentially be 20% more profitable when sold to non-European customers.</p>
<p><a name="bulkdiscounting" id="bulkdiscounting"></a><a href="javascript:ImageEnlarger('/resources/pages/image7/005799/bulk-discounting.jpg',900,600)"><img align="right" width="300" src="/resources/pages/image7/005799/bulk-discounting.jpg" alt="Bulk discounting" title="Bulk discounting"></a><strong>Bulk discounting:</strong> If your Stockashop has the "bulk discounting" feature, then you'll see between 1 and 20 pricing points (shown on the right), each of which lets you fill in a quantity and a percentage, such as "Buy 2 or more for 10% off". When the customer changes the quantity to the given amount or more, they'll get the discount. In the basket, the full price will be shown crossed out in red next to the discounted price.</p>
<p>The last option to "combine product options" refers to products which have several product options (see below). For example, let's you sell a "Starry Tshirt" product in several colours - red, green and blue, with a bulk discount of 10% off if they buy 2. Normally, the discount would not be applied if they bought 1 red and 1 green, but if you "combine product options", it will be. Both products would receive a 10% discount, even though each of the quantities in the shopping basket was just 1.</p>
<p>You can also use bulk discounts to mimic offers like "Buy 1 get 1 free". To do this, set a discount of? "Buy 2 or more for 50% off". This also lets them essentially "Buy 3 for the price of 1.5". To prevent this, you could set a further discount for "Buy 3 or more for 33%" (essentially a 3 for 2 discount) and another for "Buy 4 or more for 50%", and so on.</p>
<p><a href="javascript:ImageEnlarger('/resources/pages/image2/006467/ebay-stock-pricing.gif')"><img align="right" width="300" title="eBay settings" alt="eBay settings" src="../../../resources/pages/image2/006467/ebay-stock-pricing.gif"></a> <strong>eBay category ID:</strong> Stockashop now offers integration with eBay, and we have a <a href="/pages/ebay-integration/6467">whole separate manual page about eBay integration</a>. Once your Stockashop is integrated, you will see this field, which stores the numerical ID number of the eBay category where this product should be listed. The "find an eBay category id" link pops up a friendly window to help you find the right category.</p>
<p><strong>eBay num options:</strong> If your site supports product options, you can set how many of this product's option should be sent to eBay. You must have an eBay shop to send product options (which are called "variants" by eBay), otherwise set this to be zero. (This is not shown in the screenshot above.)</p>
<p><strong>eBay item ID:</strong> Once you choose an eBay category ID and save your product, this field will show the eBay item ID. This should not be edited but is available just in case you need to reset the association between the Stockashop product and eBay listing.</p>
<p><strong>eBay expiry/relist:</strong> This is the date the product will expire on eBay. The first time, a product will be relisted just after the following midnight, which may mean a delay of a few hours. Subsequent listings happen just after midnight on the same day.</p>
<h3>Download File</h3>
<p>If your Stockashop has the downloads feature, then you can sell downloadable files. The supported files types are pdf (Adobe Acrobat documents), doc (Microsoft Word documents), mov (Apple Quicktime movie), avi (Microsoft audio-visual file), mp3 (music file), zip (compressed archive of files) or jpg (picture).</p>
<p>When you use this feature, a message will appear under the "buy now" button, something like: "This product is a downloadable MS Word Document file of size 92kb. This will take approximately 0.3 minutes to download if you have a 56k modem, and 0.0 minutes if you have a 512k broadband internet connection. You will be able to download the file after you have completed your purchase."</p>
<p>After the customer has completed the purchase, their confirmation email will contain an encrypted link to download the file. The link expires after 1 day.</p>
<p>If you do not set a price for the product, then the download link will appear on the product page saying "click here to start the download" so that the customers can download the product immediately without purchasing anything.</p>
<p><strong>Download:</strong> Click Browse to find the file you would like to sell from your computer and upload (aka attach or add) it to the product here. When you save the product, the file will be uploaded.</p>
<p><strong>File type:</strong> Please fill in a description of the file type, such as "Adobe Acrobat" for a PDF file. This is used to present a message to the user like "This product is a downloadable Adobe Acrobat file of size 1.5mb".</p>
<p><strong>Download properties:</strong> Once you've uploaded your file and saved, you'll see some statistics about the file: the size, the MIME type (which is similar to the file type), when you uploaded, and when it was last sold as a download.</p>
<h3>Product description and summary/keywords</h3>
<p>The next section of the product editing page is for the main text and the meta tags used for search engine optimisation.</p>
<p><strong>Description:</strong> As with pages, you use the mini HTML editor to describe this product, so you add bold, italics, underline, tables, images, bulleted lists, etc, and change the font format and size. The editor is a customised version of FCK editor, described in <a href="../../../pages/html-editor/5798">the HTML editor section of this manual</a>. The description will appear to the right and/or below the main product image (depending on the size of the image, the space available on the page, and the CSS).</p>
<p><strong>Meta summary:</strong> This summary is used for the (meta) description of the page which search engines will sometimes display in the search results. If this is left blank, your site's description is used instead (set in your "Site and Shop properties").</p>
<p>It is also used when displaying your products in a list format in product listings (as in the second image in the <a href="/pages/types-of-stockashop-pages/5789">page types section of the manual</a>) and search results.</p>
<p><strong>Meta keywords:</strong> Not many search engines use this now, but it is still useful to fill in with keywords relevant to your page. Your site's name and site's keywords are automatically output as well, so there is no need to include them again here. It should include only keywords relevant to this page.</p>
<h3>
<a name="productoptions" id="productoptions"></a>Product Options</h3>
<p><a href="javascript:ImageEnlarger('/resources/pages/image8/005799/product-options.jpg',800,800)"><img align="right" width="300" src="/resources/pages/image8/005799/product-options.jpg" alt="Product options" title="Product options"></a> Products can have up to six options. Most Stockashops only use 2 or 3 (or else the form gets very long), so if your Stockahop needs more, let us know.</p>
<p>Product options allow you to sell variations on your base product, for example by colour or size. The options can also change the base product's price and weight, and they can even have their own stock figures (if your site has advanced stock management).</p>
<p><strong>Option 1:</strong> Fill in the name of the option here - such as colour or size. Here are a few other possibilities chosen randomishly from all Stockashops: arrangement size, Danish bun variety, strength required, fruit square varieties, basket size, theme, bead type/colour, neck measurement, which monster do you love?, additional extra fillings, single or twin pack?, choose a style of pendant, which kind of vehical would you like?, performance times, milk, and many others. (Note that normally a colon is added after your option wherever it is shown, unless it ends in a question mark.)</p>
<h3>Sitewide product options</h3>
<p><a href="javascript:ImageEnlarger('/resources/pages/image2/005924/sitewide-options.jpg',1000,1200)"><img align="right" width="300" src="/resources/pages/image2/005924/sitewide-options.jpg" alt="Sitewide options" title="Sitewide options"></a> With sitewide product options you can have a set of predefined options associated with all products on your site. These options can have prices and images attached to them. This is an advanced feature and will be handled in a <a href="/pages/sitewide-options/5924">separate section of this manual</a>, but a preview of what they look like is shown on the right. In this example, the customer can choose a hair colour by scrolling through a set of images. A dropdown is provided for non-Javascript browsers.</p>
<h3>
<a name="fileuploadoption" id="fileuploadoption"></a>File upload options</h3>
<p><a href="javascript:ImageEnlarger('/resources/pages/image9/005799/upload-options.jpg',1000,1200)"><img align="right" width="300" src="/resources/pages/image9/005799/upload-options.jpg" alt="Upload options" title="Upload options"></a> This advanced feature allows the customer to upload a file of their own when purchasing a product. In the example on the right, the customer is requested to upload a logo which will then be embroidered onto a towel (circled in red). The first time they upload the logo, they are charged ?35, but they can reuse the same logo on other products (circled in blue) and are only charged an incremental cost of ?7. In this example the base price of the product is 95p, so the cost with the logo is ?7.95. If a file is reused, a unique id number appears next to the file name (just in case a customer uploads two files with the same name in the same order).</p>
<p>Note that this example makes extensive use of sitewide options, Javascript and CSS so that the <i>Personalisation</i> options appear in a separate box as shown. This sort of personalisation is a great use for this feature, but it could also be used to let customers send you other files, like completed registration forms.</p>
<p><strong>Upload instructions:</strong> This is the label for the upload box, such as "Upload your own logo".</p>
<p><strong>Additional price:</strong> This is the price that the customer will be charged for using this facility. When addedto the shopping basket, this will appear on its own as a separate item.</p>
<p><strong>Use previous instructions:</strong> If a customer wishes to use the file on several different products, then they will be able to choose from a list of their previously uploaded files. This is the label for that list, such as "Or choose a previously uploaded logo".</p>
<p><strong>Additional price:</strong> And this is the price for using a previously uploaded file.</p>
<h3>Product images</h3>
<p><a href="javascript:ImageEnlarger('/resources/pages/image10/005799/image-flags.jpg',1000,1200)"><img align="right" width="300" src="/resources/pages/image10/005799/image-flags.jpg" alt="Product flags" title="Product flags"></a> Here you can upload a picture of your product. Stockashop currently allows for a medium sized image, optional thumbnail and and optional large image. You can also enable various little icons which appear over the corners of the product image. The example on the right shows you upload an image and set the flags, and what the corresponding product page looks like (circles and arrows added by me).</p>
<p><strong>Image or video:</strong> This is where you upload the image or video that will be displayed on your product page. Allowed file types are gif images, jpg images, png images, swf (Flash) movies, mov (Quicktime) movies, avi (Microsoft) movies, mp3 movies and mp4 movies.</p>
<p>If you upload a big image, you can choose to shrink the image (which will scale it down to the pixel width you put in) and then crop it (which will cut the image off at the width and height indicated). This saves you having to learn and use an image editing program like Photoshop in order to resize your images. However, you should note that the shrinking and cropping will probably not look as good as if you did in Photoshop. Also that if your picture is wider than 500 pixels, Stockashop will automatically shrink it down to 500 for you.</p>
<p>You can then choose to display the image or video at a different size. This is really meant for Flash movies and other videos as they cannot be shrunk or cropped but you may want to control at what size they display.</p>
<p>You can remove a previously uploaded image by ticking the box, or view the current image by pressing "view". Uploading a new image will automatically replace the previous one.</p>
<p><strong>Description:</strong> The description entered here is used for the ALT and TITLE attribute of the image. This is useful for search engine optimisation and browsers which do not display images (like audio browsers). If you don't fill this in, Stockashop will use the product name instead.</p>
<p><strong>Thumbnail image:</strong> You can choose to upload a different thumbnail image which will displayed in product listings (category pages and search results). If you do not upload a thumbnail, Stockashop will display a scaled down version of your main image. (It scales the image by applying the CSS class productfullasthumb, which by defautl displays at 125 pixels wide according to the style <em>#rightcolumn div.product img.productfullasthumb {width: 125px;}</em>.)</p>
<p><strong>Large image:</strong> If you want to use the image enlarger or image zoom (described below), you will need to upload a large version of the product image. For the zoom, this should be the same image but at a higher resolution (eg scale).</p>
<p><strong>Product flags:</strong> Product flags allows you to place little icons (aka flags) on top of the product image. By default Stockashop has five flags available, described here.</p>
<p><img alt="" src="/images/flag-image-enlarger.gif" style="float: left;"> Clicking on the image enlarger (circled blue in the picture above) brings up the large image uploaded above, in its own window. The window will be as big as possible to fit the image, unless the image is bigger than the customer's screen, in which case there will be scroll bars.</p>
<p style="clear: both;"><img alt="" src="/images/flag-image-zoom.gif" style="float: left;"> Clicking on the magnifying glass (circled red) brings up a magnified view of the image (the thing the red arrow is pointing at). You can click on the magnifier again, to make the magnified view even larger, again for the largest size, and again to make it go away. For this zoom to work, <b>the large image must be a big version of the normal image</b>. Or rather, the normal product image must be a scaled down version of the large image. This is a lovely feature if used correctly, but can be very confusing if the normal and large images are different.</p>
<p style="clear: both;"><img alt="" src="/images/flag-thumb-new-product.gif" style="float: left;"> This puts a "new" banner over the top right corner of the image, both on the product detail page and over the thumbnail in product listings.</p>
<p style="clear: both;"><img alt="" src="/images/flag-thumb-on-sale.gif" style="float: left;"> This puts a "sale" banner over the right corner, both on the product detail page and over the thumbnail in product listings.</p>
<p style="clear: both;"><img alt="" src="/images/flag-thumb-special-offer.gif" style="float: left;"> This puts a "special offer" star over the right corner, both on the product detail page and over the thumbnail in product listings.</p>
<p style="clear: both;">You can add your own flags by first adding them to the "product flags" text string. Then you have to upload (via FTP) corresponding thumbnail and full size flag to your images directory with the same name (lower case with hyphens instead of spaces) such as "flag-vegetarian.gif" and "flag-thumb-vegetarian.gif" for a vegetarian flag. You can also upload your own versions of the default flags above, such as "flag-image-enlarger.gif", "flag-new-product.gif" or "flag-thumb-on-sale.gif".</p>
<p>You can use CSS to put these flags in different corners. For example, to override the top right hand placement for the on sale flag, and put it in the top left instead, you can use CSS like this:<br>
<i>#rightcolumn div.productviewimage img.image-flag-on-sale {left: 0; right: auto;}</i><br>
And for the thumbnail:<br>
<i>#rightcolumn div.product img.image-flag-on-sale {left: 0; right: auto;}</i><br>
Or to make things clearer, you can put in all four directions, making sure that one of each is 0 and the other is "auto":<i><br>
#rightcolumn div.productviewimage img.image-flag-on-sale {top: 0; bottom: auto; left: 0; right: auto;}</i><br>
?</p>
<h3>Marketplace options</h3>
<p>This experimental feature allows you to display your product in other Stockashop websites (who have agreed to show your products). For each site you are allowed to push products to, you will see a list of product categories where the other site is willing to show your products (as determined by the "Marketplace status" when <a href="/pages/content-management/5787#marketplacestatus">they edit their pages</a>). The other site may have to approve your product before it can be displayed, in which case an email request will be sent as soon as you save your product.</p>
<h3>Save, remove and duplicate buttons</h3>
<p>There are buttons at the bottom of the page for "Add product" for new products and "Save prorduct" and "Remove product" for existing products. If your site has the "usability extras" feature, you will also see a "Add and duplicate" or "Save and duplicate" buttons. This allows you to make a copy of the product, including its images. This is very useful if you are creating lots of similar products.</p>
</div>
</div>
<div id="farrightcolumn">
<h3>HAPPY CLIENTS</h3>
<p><a href="/pages/towels-r-us-case-study/6650"><img width="175" height="175" alt="" src="/resources/pages/image9/001398/case-study-towelsrus-small.jpg"><br>
<span style="font-size: smaller;"><em>"Stockahop is user friendly and<br>
suitable for all and we would be<br>
happy to recommend it."<br>
Andrew Stewart, Towels R Us</em></span></a></p>
<p><a href="/pages/collarways-case-study/6651"><img width="175" height="268" alt="" src="/resources/pages/image10/001398/case-study-collarways-small.jpg"><br>
<span style="font-size: smaller;"><em>"Collarways have used the<br>
Stockashop</em></span></a> <a href="/pages/collarways-case-study/6651"><span style="font-size: smaller;"><em>eCommerce<br>
system for 18 months and<br>
have been delighted with<br>
the results."<br>
Gabriela Lerner, Collarways</em></span></a></p>
<p>See our portfolio...</p>
</div>
</div>
<div id="leftcolumn">
<label for="searchbox" style="display:none">Search</label>
<ul class="leftmenu">
<li id="navpage5723" class="navdepth2">Introduction to Stockashop</li>
<li id="navpage2111" class="navdepth2">Your New Stockashop</li>
<li id="navpage6656" class="selected navdepth2">
Basic Management
<ul class="navdepth3">
<li id="navpage5786" class="navdepth3">Logging in</li>
<li id="navpage5787" class="navdepth3">Content Management</li>
<li id="navpage5789" class="navdepth3">Types of Stockashop Pages</li>
<li id="navpage5798" class="navdepth3">HTML Editor</li>
<li id="navpage5799" class="selected navdepth3">Managing your products</li>
<li id="navpage6582" class="navdepth3">Delivery Charges</li>
</ul>
</li>
<li id="navpage6657" class="navdepth2">
Advanced Management
<ul class="navdepth3">
<li id="navpage6467" class="navdepth3">eBay Integration</li>
<li id="navpage5924" class="navdepth3">Sitewide options</li>
<li id="navpage5952" class="navdepth3">Discounting</li>
<li id="navpage5817" class="navdepth3">Site searches</li>
<li id="navpage5925" class="navdepth3">Customer forms</li>
<li id="navpage5939" class="navdepth3">Vouchers</li>
<li id="navpage5951" class="navdepth3">Site properties</li>
<li id="navpage6567" class="navdepth3">Multilingual sites</li>
<li id="navpage7995" class="navdepth3">Cookie consent</li>
</ul>
</li>
<li id="navpage6654" class="navdepth2">
Payment gateways
<ul class="navdepth3">
<li id="navpage2141" class="navdepth3">PayPal Integration</li>
<li id="navpage2818" class="navdepth3">SagePay Integration</li>
<li id="navpage2817" class="navdepth3">Nochex Integration</li>
<li id="navpage5901" class="navdepth3">EcomMerchant Integration</li>
</ul>
</li>
<li id="navpage6658" class="navdepth2">
General Information
<ul class="navdepth3">
<li id="navpage2068" class="navdepth3">Features</li>
<li id="navpage2173" class="navdepth3">Hosting</li>
<li id="navpage6647" class="navdepth3">Actinic vs Stockashop</li>
<li id="navpage1554" class="navdepth3">FAQs</li>
</ul>
</li>
<li id="navpage6655" class="navdepth2">
Articles
<ul class="navdepth3">
<li id="navpage6023" class="navdepth3">CMS</li>
<li id="navpage6483" class="navdepth3">PCI</li>
<li id="navpage5501" class="navdepth3">Cheap Websites?</li>
<li id="navpage6684" class="navdepth3">Create a website</li>
</ul>
</li>
<li id="navpage2562" class="navdepth2 navlevel5">
Designer
<ul class="navdepth3">
<li id="navpage2601" class="navdepth3 navlevel5">1. Register your domain</li>
<li id="navpage2602" class="navdepth3 navlevel5">2. Set up in Plesk</li>
<li id="navpage2603" class="navdepth3 navlevel5">3. Set up in Stockashop</li>
<li id="navpage2563" class="navdepth3 navlevel5">4. Design the site</li>
<li id="navpage2614" class="navdepth3 navlevel5">5. Payment provider</li>
<li id="navpage2661" class="navdepth3 navlevel5">Introduction to CSS</li>
<li id="navpage2189" class="navdepth3 navlevel5">Tips and tricks</li>
<li id="navpage2328" class="navdepth3 navlevel5">Resources</li>
<li id="navpage2561" class="navdepth3 navlevel5">Pointing domains</li>
</ul>
</li>
</ul>
<div class="leftpadding">
<div class="greybox">
<h4>LOGIN AREA</h4>
</div>
<h3>CONTACT US TODAY?<br>
</h3>
<p>
</p>
<p></p>
</div>
</div>
<div id="footer">
<p> This site is a Stockashop 2005-2011. Stockashop was created by <a href="http://www.sensable.co.uk/" target="_blank">Sensable Media</a>.<br>
Stockashop is a registered <a href="http://www.ipo.gov.uk/t-find-number?detailsrequested=C&trademark=2461863" target="_blank">trademark</a> of Sensable Media Limited reg no: . All rights are protected</p>
</div>
<div id="header">
<div id="banner">
<a href="/"><img name="headerimage" src="../resources/sites/picture/000104/stockashop-logo.gif" alt="Stockashop" title="Stockashop" id="headerimage"></a>
</div>
<div id="menu">
<ul class="mainmenu">
<li id="navpage1398" class="selected navdepth1 navhome"><a href="../">Home</a></li>
<li id="navpage1547" class="navdepth1 page_noright">
<a href="../pages/stockashop-portfoilo/1547">Portfolio</a>
<ul class="navdepth2">
<li id="navpage6651" class="navdepth2"><a href="../pages/collarways-case-study/6651">Collarways Case Study</a></li>
<li id="navpage6650" class="navdepth2"><a href="../pages/towels-r-us-case-study/6650">Towels R Us Case Study</a></li>
</ul>
</li>
<li id="navpage1548" class="navdepth1"><a href="../pages/try-a-shop/1548">FREE Trial</a></li>
<li id="navpage2101" class="navdepth1 page_notopproducts"><a href="../pages/buy-online/2101">Buy</a></li>
<li id="navpage5785" class="navdepth1 page_manual">
<a href="../pages/stockashop-help-manual/5785">Help</a>
<ul class="navdepth2">
<li id="navpage5723" class="navdepth2"><a href="../pages/introduction-to-stockashop/5723">Introduction to Stockashop</a></li>
<li id="navpage2111" class="navdepth2"><a href="../pages/your-new-stockashop/2111">Your New Stockashop</a></li>
<li id="navpage6656" class="navdepth2">
<a href="../pages/basic-stockashop-management/6656">Basic Management</a>
<ul class="navdepth3">
<li id="navpage5786" class="navdepth3"><a href="../pages/logging-into-your-stockashop/5786">Logging in</a></li>
<li id="navpage5787" class="navdepth3"><a href="../pages/content-management/5787">Content Management</a></li>
<li id="navpage5789" class="navdepth3"><a href="../pages/types-of-stockashop-pages/5789">Types of Stockashop Pages</a></li>
<li id="navpage5798" class="navdepth3"><a href="../pages/html-editor/5798">HTML Editor</a></li>
<li id="navpage5799" class="navdepth3"><a href="../pages/managing-your-products/5799">Managing your products</a></li>
<li id="navpage6582" class="navdepth3"><a href="../pages/delivery-charges/6582">Delivery Charges</a></li>
</ul>
</li>
<li id="navpage6657" class="navdepth2">
<a href="../pages/advanced-stockashop-management/6657">Advanced Management</a>
<ul class="navdepth3">
<li id="navpage6467" class="navdepth3"><a href="../pages/ebay-integration/6467">eBay Integration</a></li>
<li id="navpage5924" class="navdepth3"><a href="../pages/sitewide-options/5924">Sitewide options</a></li>
<li id="navpage5952" class="navdepth3"><a href="../pages/discounting-and-product-prices/5952">Discounting</a></li>
<li id="navpage5817" class="navdepth3"><a href="../pages/site-searches/5817">Site searches</a></li>
<li id="navpage5925" class="navdepth3"><a href="../pages/customer-forms/5925">Customer forms</a></li>
<li id="navpage5939" class="navdepth3"><a href="../pages/vouchers/5939">Vouchers</a></li>
<li id="navpage5951" class="navdepth3"><a href="../pages/site-and-shop-properties/5951">Site properties</a></li>
<li id="navpage6567" class="navdepth3"><a href="../pages/multilingual-sites/6567">Multilingual sites</a></li>
<li id="navpage7995" class="navdepth3"><a href="../pages/cookie-consent/7995">Cookie consent</a></li>
</ul>
</li>
<li id="navpage6654" class="navdepth2">
<a href="../pages/payment-gateways/6654">Payment gateways</a>
<ul class="navdepth3">
<li id="navpage2141" class="navdepth3"><a href="../pages/paypal-integration/2141">PayPal Integration</a></li>
<li id="navpage2818" class="navdepth3"><a href="../pages/sagepay-integration/2818">SagePay Integration</a></li>
<li id="navpage2817" class="navdepth3"><a href="../pages/nochex-integration/2817">Nochex Integration</a></li>
<li id="navpage5901" class="navdepth3"><a href="../pages/ecommerchant-integration/5901">EcomMerchant Integration</a></li>
</ul>
</li>
<li id="navpage6658" class="navdepth2">
<a href="../pages/general-stockashop-information/6658">General Information</a>
<ul class="navdepth3">
<li id="navpage2068" class="navdepth3"><a href="../pages/stockashop-website-features/2068">Features</a></li>
<li id="navpage2173" class="navdepth3"><a href="../pages/where-are-we-hosted/2173">Hosting</a></li>
<li id="navpage6647" class="navdepth3"><a href="../pages/actinic-vs-oscommerce-vs-stockashop/6647">Actinic vs Stockashop</a></li>
<li id="navpage1554" class="navdepth3"><a href="../pages/stockashop-frequently-asked-questions/1554">FAQs</a></li>
</ul>
</li>
<li id="navpage6655" class="navdepth2">
<a href="../pages/articles/6655">Articles</a>
<ul class="navdepth3">
<li id="navpage6023" class="navdepth3"><a href="../pages/what-is-a-website-cms/6023">CMS</a></li>
<li id="navpage6483" class="navdepth3"><a href="../pages/pci-compliance-explained/6483">PCI</a></li>
<li id="navpage5501" class="navdepth3"><a href="../pages/cheap-web-sites-or-affordable-websites/5501">Cheap Websites?</a></li>
<li id="navpage6684" class="navdepth3"><a href="../pages/how-to-create-an-ecommerce-website/6684">Create a website</a></li>
</ul>
</li>
<li id="navpage2562" class="navdepth2 navlevel5">
Designer
<ul class="navdepth3">
<li id="navpage2601" class="navdepth3 navlevel5">1. Register your domain</li>
<li id="navpage2602" class="navdepth3 navlevel5">2. Set up in Plesk</li>
<li id="navpage2603" class="navdepth3 navlevel5">3. Set up in Stockashop</li>
<li id="navpage2563" class="navdepth3 navlevel5">4. Design the site</li>
<li id="navpage2614" class="navdepth3 navlevel5">5. Payment provider</li>
<li id="navpage2661" class="navdepth3 navlevel5">Introduction to CSS</li>
<li id="navpage2189" class="navdepth3 navlevel5">Tips and tricks</li>
<li id="navpage2328" class="navdepth3 navlevel5">Resources</li>
<li id="navpage2561" class="navdepth3 navlevel5">Pointing domains</li>
</ul>
</li>
</ul>
</li>
<li id="navpage2112" class="navdepth1">
<a href="../pages/about-the-stockashop-team/2112">About</a>
<ul class="navdepth2">
<li id="navpage1553" class="navdepth2"><a href="../pages/terms/1553">Terms</a></li>
<li id="navpage2329" class="navdepth2"><a href="../pages/links/2329">Links</a></li>
<li id="navpage6767" class="navdepth2"><a href="../pages/stockashop-for-designers-and-resellers/6767">Designers and Resellers</a></li>
</ul>
</li>
<li id="navpage3410" class="navdepth1"><a href="../pages/contact/3410">Contact</a></li>
<li id="navpage8217" class="navdepth1"><a href="../pages/our-cookie-policy/8217">Our Cookie Policy</a></li>
</ul>
</div>
</div>
</div>
<div id="banners">
<table>
<tbody>
<tr>
<td>
<a href="/products/ecommerce-website/13810"><img title="Click to see our ecommerce product" alt="Ecommerce website logo" src="/images/stockashop-2010/ecommerce-for-enterprise.gif"></a>
<h3><a href="/products/ecommerce-website/13810">Ecommerce website</a></h3>
<p><a href="/products/ecommerce-website/13810">Websites that are the real business<br>
empowering and profitable</a></p>
</td>
<td>
<img title="Click for our brochure website product" alt="Brochure website logo" src="/images/stockashop-2010/brochure-website.gif">
<h3>Brochure website</h3>
<p>We'll have you online<br>
in one day</p>
</td>
<td>
<a href="/products/ecommerce-consultancy-by-ecommerce-experts/17860"><img title="Click to read about our ecommerce consultancy" alt="Ecommerce consultancy logo" src="/images/stockashop-2010/consultancy.gif"></a>
<h3><a href="/products/ecommerce-consultancy-by-ecommerce-experts/17860">Ecommerce Consultancy</a></h3>
<p><a href="/products/ecommerce-consultancy-by-ecommerce-experts/17860">Impartial advice on ecommerce<br>
We'll even write your specification</a></p>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
 Clicking "products" in your management area will take you to a list of your products, as on the right. It tells you how many products you have and then lists them all, including the product name, main category (or not shown on site if it doesn't belong to any category, price and a link to view the product. Clicking on one of the product names (or on "add product") takes you to an editing screen where you can specify oodles of attributes for each of your products.
Clicking "products" in your management area will take you to a list of your products, as on the right. It tells you how many products you have and then lists them all, including the product name, main category (or not shown on site if it doesn't belong to any category, price and a link to view the product. Clicking on one of the product names (or on "add product") takes you to an editing screen where you can specify oodles of attributes for each of your products. If you've already edited a couple pages on your site (see our content management manual section), then editing a product will look familiar. The process is similar, except there are a lot more fields.
If you've already edited a couple pages on your site (see our content management manual section), then editing a product will look familiar. The process is similar, except there are a lot more fields.